Striped progress bar CSS. For a striped progress bar, we will rename our.bar-fill class to.bar-fill-stripes. We will use the linear gradient and declare the colors of it via background-image property. The rest of the CSS3 animation and transition will remain the same. See the code below. Progress bars let people to see how much of the survey they've finished, and how much they still need to complete. To turn the progress bar on or off: Click the Design Survey tab. In the left sidebar, click OPTIONS. Step 3: Design your progress bar. Now that you've set up your form, you might want to make sure the progress bar design matches your site. Before that, make sure you choose the right style of Pagination. There are two options to choose from in the Form Settings tab. These are: The Progress Bar; The Rootline. The Option tab has a number of settings, and design options for the progress bar on the Multiple Choice question. You can change the Handle, change the size of the Track, Change the Orientation, change the progress bar options, change the range options, and add a variable to the progress bar.
Progress bar in the terminal
Progress bars are configurable, may include percentage, elapsed time,and/or the estimated completion time. They work in the command line,in Emacs and in R Studio. The progress package was heavily influenced byhttps://github.com/tj/node-progress
Creating the progress bar
A progress bar is an R6 object, that can be created withprogress_bar$new(). It has the following arguments:
The format of the progress bar. A number of tokens can be used here, see them below. It defaults to '[:bar] :percent', which means that the progress bar is within brackets on the left, and the percentage is printed on the right.

Total number of ticks to complete. If it is unknown, use NA here. Defaults to 100.
Width of the progress bar. Default is the current terminal width (see options() and width) minus two.
This argument is deprecated, and message() is used to print the progress bar.
Completion character, defaults to =.
Incomplete character, defaults to -.
Current character, defaults to >.
Callback function to call when the progress bar finishes. The progress bar object itself is passed to it as the single parameter.
Whether to clear the progress bar on completion. Defaults to TRUE.
Amount of time in seconds, after which the progress bar is shown on the screen. For very short processes, it is probably not worth showing it at all. Defaults to two tenth of a second.
Whether to force showing the progress bar, even if the given (or default) stream does not seem to support it.
Extra classes to add to the message conditions signalled by the progress bar.

Using the progress bar
Three functions can update a progress bar. progress_bar$tick()increases the number of ticks by one (or another specified value).progress_bar$update() sets a given ratio andprogress_bar$terminate() removes the progress bar.progress_bar$finished can be used to see if the progress bar hasfinished.
Note that the progress bar is not shown immediately, but only aftershow_after seconds. (Set this to zero, and call `tick(0)` toforce showing the progress bar.)
progress_bar$message() prints a message above the progress bar.It fails if the progress bar has already finished.
Tokens
They can be used in the format argument when creating theprogress bar.
The progress bar itself.
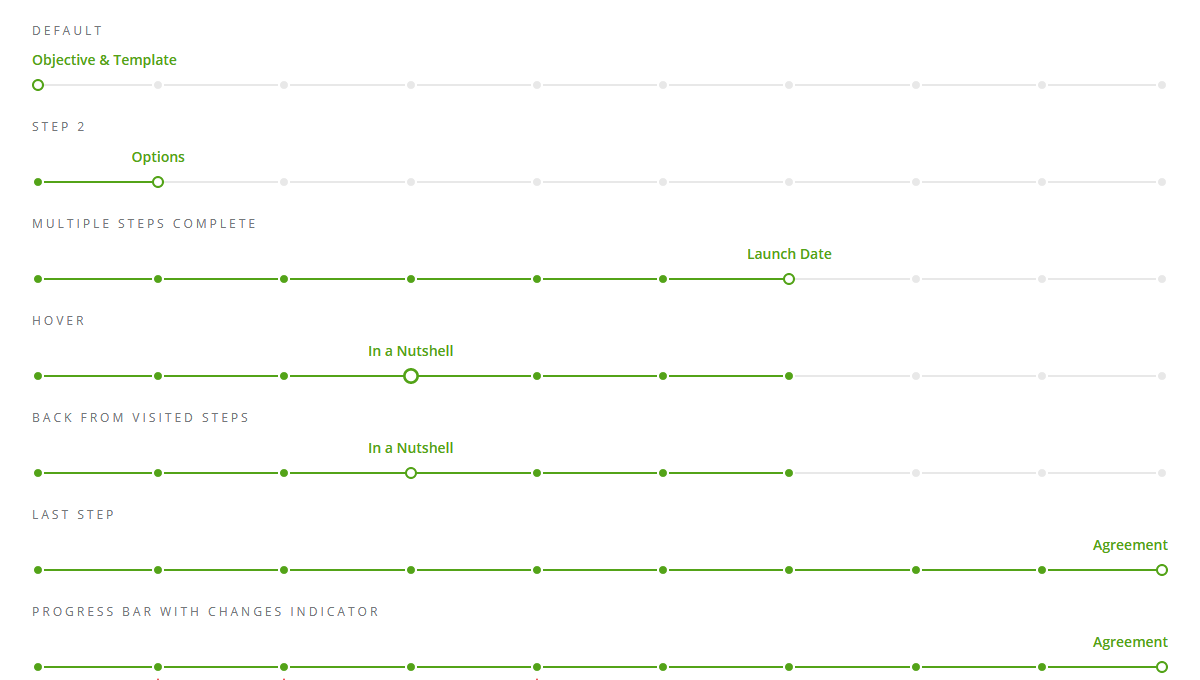
Progress Barprogress Bar With Design Options For A
Current tick number.
Total ticks.

Elapsed time in seconds.
Elapsed time in hh:mm:ss format.
Estimated completion time in seconds.
Completion percentage.
Download rate, bytes per second. See example below.
Similar to :rate, but we don't assume that the units are bytes, we just print the raw number of ticks per second.
Shows :current, formatted as bytes. Useful for downloads or file reads if you don't know the size of the file in advance. See example below.
Shows a spinner that updates even when progress is advanced by zero.
Progress Barprogress Bar With Design Options Free
Custom tokens are also supported, and you need to pass theirvalues to progress_bar$tick() or progress_bar$update(),in a named list. See example below.
Options
The `progress_enabled` option can be set to `FALSE` to turn off theprogress bar. This works for the C++ progress bar as well.
Aliases
- progress_bar
Examples
Community examples
